Oggi parleremo quindi di caratteri di scrittura, di calligrafia, che al pari dell’India e delle sostanze per “aprire” la mente, riusciva a catturare l’immaginazione del giovane Steve Jobs. A 17 anni nel 1972, quattro anni prima di avviare la Apple, Steve Jobs si iscrisse al Reed College a Portland in Oregon. Da vero anticonformista scelse già una delle università più anticonformiste e costose degli Stati Uniti (la retta degli interni tocca i 50mila dollari l’anno che per quei tempie erano una cifra ancora più astronomica.
Ascolta "Caratteri Scrittura: come scegliere i migliori font per il tuo progetto" su Spreaker.
Ma al giovane Jobs gli studi gli sembravano una grande perdita di tempo e di denaro dei genitori e così decise di abbandonare i corsi per frequentarne un solo, quello di calligrafia. Lo stesso Jobs ricorda così quella scelta: “Ho abbandonato il Reed College dopo appena sei mesi. Però, prima di lasciare definitivamente la scuola mi sono imbucato in un corso per altri diciotto mesi”.
Che cosa c’era nella scrittura dei caratteri, nella calligrafia che illuminava Steve Jobs?
Come viene scritto nella sua biografia, ad affascinare era l’equilibrio tra il bello e l’utile, tra la forma e la funzione che poi è ciò che definisce il design.
Ora Steve Jobs è un’icona, ma chi non è rimasto affascinato almeno una volta nella vita dalle font. Chi non si è interrogato se quei caratteri nel logo aziendale fossero in grado di rappresentare a pieno il significato custodito dalla propria azienda? Chi non ha pensato se quei caratteri di scrittura fossero corretti per il suo biglietto da visita?
Io penso davvero moltissimi!
Insomma, oggi parliamo di caratteri scrittura e calligrafia. E lo facciamo con Carin Marzaro una bravissima illustratrice che vive vicino Udine e che fa dei lavori bellissimi.

Vero, nella maggior parte dei siti di font troviamo elenchi infiniti che li suddividono in categorie fin troppo fantasiose.
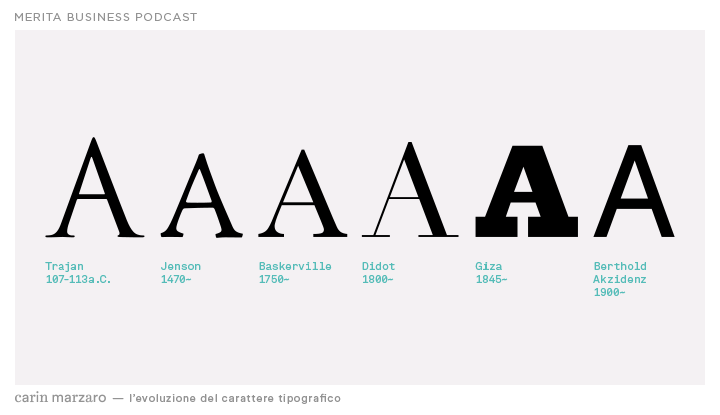
La classificazione più comune dei caratteri tipografici deriva dalla loro evoluzione e possiamo distinguere cinque/sei macro-categorie.
L’elemento rispetto al quale distinguiamo le categorie di caratteri, e ne identifica la collocazione storica, è la grazia ovvero il terminale di raccordo delle aste che compongono le lettere.
Il disegno del carattere era definito dalla tecnologia con cui era eseguita la scrittura, influenzano il tratto e la forma delle lettere.
In un’escalation darwiniana, i primi font che incontriamo sono i Graziati, dotati di grazie, detti anche Romani o Serif.
Prendiamo come punto d’origine i caratteri latini, la cui versione maiuscola deriva dalle iscrizioni su steli e lapidi in epoca imperiale (colonna di Traiano, 114 dc). Qui la funzione delle grazie era tecnica, servivano per “chiudere” le lettere disegnate con scalpello e martello. Questi vengono oggi chiamati Romani Lapidari (es font: Trajan).
I caratteri latini minuscoli, invece, derivavano dalla scrittura manoscritta neocarolingia.
Con il passare del tempo vicende storiche e politiche, le contaminazioni fra i popoli e l’evolvere degli strumenti di scrittura hanno ovviamente influito anche sulla grafia.
Nel 1200, periodo medievale, lo stile calligrafico era il Gotico (Blackletter) il cui disegno è fortemente definito dall’inclinazione della punta della penna d’oca con cui veniva realizzata (aste verticali larghe, tratti obliqui sottilissimi).
Il Gotico si è però rivelato faticoso da leggere all’avvento del processo moderno di stampa.
Quasi tutti conoscono Gutenberg, orafo e tipografo, celebre per essere stato l’inventore della tecnica di stampa industriale moderna per come la intendiamo noi (composta dai caratteri mobili, la composizione della pagina, gli inchiostri di stampa), datata circa 1450.
Da qui in poi si rende necessario un nuovo disegno dei caratteri per la nuova tecnologia: è grazie a Nicolas Jenson che arriviamo ai Graziati Veneziani o Romani Antichi (es font: Jenson, Bembo, Palatino, il Garamond dalla scuola francese).

A questo punto la stampa non si limita a riprodurre libri ma si applica a locandine, volantini, pubblicità, giornali, ecc.
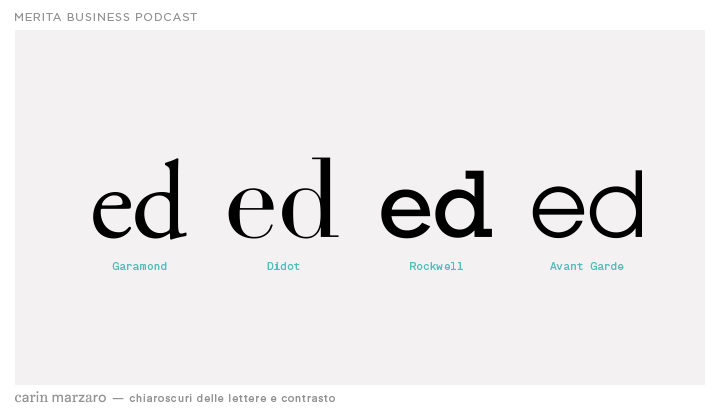
Le migliorie tecnologiche permettono di raffinare il disegno e nel 1700 approdiamo ai Graziati / Romani Transizionali (es font: Baskerville). Le grazie perdono via via la funzione di raccordo, diventando decorazione, geometriche e sottilissime tanto da render il contrasto tra aste orizzontali e verticali fortissimo, come nei Romani Moderni o Bodoniani (es font: Bodoni, Didot).
Attorno al 1800, contemporaneamente al periodo di scoperte archeologiche ed euforia egittologica, le grazie diventano spesse tanto quanto le aste annullando completamente il chiaroscuro fra le lettere. Sono caratteri dalla personalità forte e dirompente e vengono subito introdotti in ambito editoriale e pubblicitario: ecco quindi gli Egizi o Slab Serif (es: Clarendon, Memphis, Giza, Rockwell).

Dalla metà del 1800 inizia il processo che porta l’eliminazione delle grazie. L’avvento delle avanguardie artistiche, architettoniche e di design (come la Bauhaus) hanno accelerato lo sviluppo, ridefinendo la struttura e portando a derivazioni modulari e geometriche dell’anatomia del carattere.
Approdiamo ai celebri Sans Serif, senza grazie, detti Bastoni o Lineari.
Trovano immediato e ampio utilizzo in pubblicità, segnaletica, comunicazione, trainati anche dal grande boom causato dalla rivoluzione industriale.

Sono estremamente leggibili quando utilizzati con molto bianco intorno e in dimensioni più grandi. L’assenza di grazie e gli spessori otticamente uguali riducono gli elementi identificativi per l’occhio, rendendoli potenzialmente più faticosi da leggere in corpi piccoli e su testi lunghi.
Anche i Lineari si suddividono a loro volta in in Grotteschi (Trade Gothic, News Gothic, Frankling Gothic), Neo-Grotteschi o Transizionali (Akzidenz Grotesk, Helvetica, Univers), Umanistici (Gill Sans, Frutiger) e Geometrici (Avant Garde, Futura).
Dall’introduzione della tipografia digitale abbiamo la possibilità di gestire facilmente anche decine di varianti di font calligrafici che simulano la scrittura manuale e tutto l’universo dei Display (fantasiosi) e Dingbats composti da simboli o pittogrammi.
Ricapitolando, semplificherei in:

È una diversificazione di significato nel vocabolario inglese che diversifica la “leggibilità”
Con Legibilty si intende la facilità di lettura relativa al disegno del carattere tipografico, con
Readability si intende la chiarezza espressiva di un testo scritto.
In base a cosa un carattere è più o meno leggibile? Quali sono gli aspetti di cui tenere conto quando scelgo un font?
La leggibilità di un carattere dipende da alcune caratteristiche:
I Graziati sono più scorrevoli e riposanti nella lettura, le grazie aiutano l’occhio a riconoscere la forma della lettera. Motivo per cui sono sono utilizzati per testi molto lunghi e fitti, e li troviamo nei romanzi e nell’editoria letteraria in generale.
I Lineari sono estremamente leggibili quando inseriti in layout molto ariosi e dandogli il giusto respiro; per la loro “freddezza” vengono associati ad informazioni più veloci e tecniche. Ecco perché per testi più tecnici, scientifici, manuali d’uso & co. sono la scelta vincente.
Le cose che vi consiglio di tenere in considerazione PRIMA sono diverse.

Alcuni giganti del graphic design hanno come elemento distintivo l’utilizzo di un solo carattere tipografico per i loro lavori, posso citare Massimo Vignelli con l’Helvetica (progettista del sistema visivo della metro di NY), Josef Müller-Brockmann, Wim Crowell, Ag Fronzoni.
Ammiro molto la solidità e l’integrità del loro lavoro, ma la tecnologia ci ha aperto grandi possibilità e al giorno d’oggi non ritengo l’eccessiva limitazione una scelta vincente, anche considerato la stratificazione che la comunicazione ha raggiunto.
Come regola generale consiglio di non associare più di due caratteri tipografici alla volta e, nel farlo, non scegliere mai due font della stessa categoria (Sans Serif con un altro Sans Serif). Si crea ritmo e interesse combinandoli tra loro (Slab Serif/Serif + Sans Serif).
Altro suggerimento è quella di non utilizzare troppe variazioni di dimensioni (pesi) e colori. Definire a monte la struttura del testo (Titolo / sottotitolo / paragrafo) e attribuire una famiglia di carattere e dimensione per ognuno di questi elementi, mantenendolo per tutta la durata della comunicazione. La semplicità è la scelta vincente anche in questo caso.

A molti sembra impossibile che un carattere possa avere tanta importanza, si stupiscono che si possa dedicare tanto tempo nello scegliere la giusta combinazione di font. Dal mio punto di vista, la definizione del sistema di caratteri ha lo stesso enorme impatto di colore e composizione degli elementi nel contribuire a creare un’identità forte e strutturata.
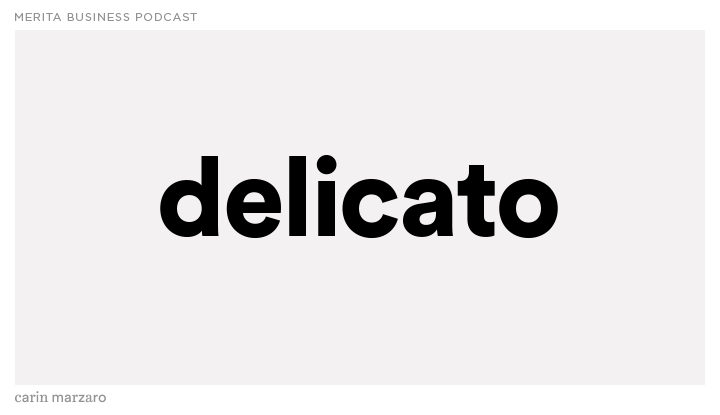
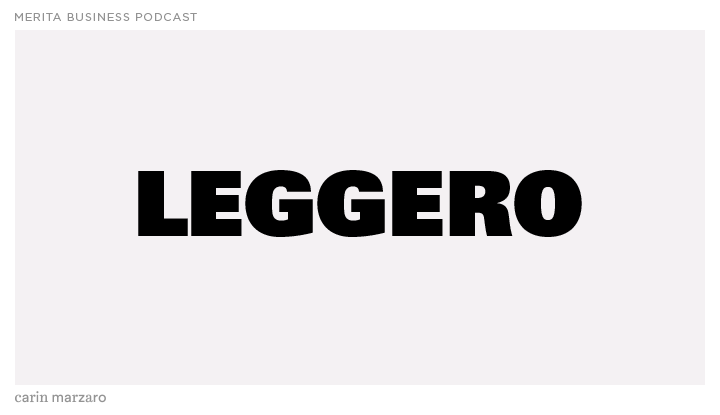
Se scrivo ad esempio “roccia” con un carattere calligrafico la sensazione che inconsciamente ricevo è molto diversa rispetto a scriverlo con un lineare geometrico.
Ogni progetto di comunicazione (evento, azienda, professionista, progetto editoriale) ha delle caratteristiche, uno scopo e un target al quale deve arrivare. Deve dunque trovare la SUA voce, e il carattere tipografico è uno strumento estremamente potente per creare l’identità e conferire personalità ad un progetto.
Un’identità che funziona è un’identità strutturata dove niente è lasciato al caso. La costanza nell’impiego degli elementi che la costruiscono è fondamentale per comunicare efficacemente la tua presenza. È come se la regina d’Inghilterra invece che i suoi soliti meravigliosi tailleur colorati ogni tanto si facesse vedere scompigliata in vestaglia e babbucce, perché per questa volta cosa vuoi che sia.

È ora di cambiare un font quando la voce con la quale ti fa parlare non è più la tua voce, quando tu vorresti dire “sono professionale, serio e so perfettamente cosa sto facendo” ti sta facendo dire “sono romantico, amo le peonie e compongo haiku”.
Stiamo vivendo un momento di transizione: fra librerie nel cloud e gestione in remoto ci sono diverse soluzioni che devono ancora entrare a regime (condivisioni Adobe CC Libraries + integrazione Typekit).
In generale, chi lavora con molti caratteri ha bisogno di gestirli per evitare di rallentare le proprie macchine caricando all’avvio migliaia di famiglie di font. Questo si fa attraverso dei Font Manager che permettono di suddividere i font in cartelle, attivarli al bisogno o di default a seconda di quanto e come ci servono. (Suitcase Fusion, Font Explorer).
Se invece utilizzate e dovete attingere ad un numero ristretto di caratteri, oltre a quelli di sistema, la soluzione più semplice è, una volta acquistate le opportune licenze, installarli su tutti i computer nei quali verrà gestito il progetto.

Direttamente sui siti delle fonderie (si chiamano ancora così, una volta erano le officine che disegnavano e fondevano i caratteri in piombo, ora sono Digital Foundry!) o su aggregatori come MyFonts.
Per avere uno sguardo su cosa sta succedendo nel mondo della Typography consiglio https://www.typewolf.com/ e https://ilovetypography.com/
Già, fino a qualche tempo fa i font gratuiti erano molto brutti o incompleti. Mancavano spesso glifi fondamentali come i caratteri accentati. Ad oggi l’offerta dei font Open Source è molto aumentata sia numericamente che qualitativamente, questo permette a tutti di poter scaricare legalmente e utilizzare font discreti anche per progetti commerciali (si intendendo tutto ciò che è a scopo di lucro). In generale, ogni font porta con sé una licenza che ne specifica l’uso nel dettaglio. Accertiamoci sempre di prenderne visione per evitare di incorrere in inutili e costose infrazioni di copyright.
Se vuoi rimanere in contatto con Carin Marzaro puoi guardare il suo sito web carinmarzaro.com.
Oppure puoi optare per Instagram, Linkedin e Behance
La scrittura rappresenta per me il tempo che percepisco.
Più bello il carattere, migliore la comprensione.
Bravissimi.
Buongiorno
Una domanda sul tipo di carattere "Bocklin" , come viene chiamato per scrivere un documento in Word sul PC o un testo su un programma Video maker.
Grazie
Alessandro Bartole